最近剛結束面試地獄,終於有時間來複習Flutter。
實在沒有寫過這麼長系列的技術文章,加上本人實戰經驗也不多,因此期許自己能完成這次挑戰就好。
如果各位大大有什麼建議歡迎留言指教。
最後不廢話湊字數了,祝大家寫程式都沒bug,通通交到理想的男女朋友 ^___<
本系列文章適合初學的朋友並且文章會在比賽期間不定期修改內容

在Flutter官網開宗明義就介紹了,這是一個由Google這個富爸爸支援的開源專案,目的是建置一套codebase然後運行在不同平台上,包含Mobile, Web, Desktop。這個口號聽起來似乎有點熟悉,沒錯!就是跟現在火紅的React Native想做的事一樣。
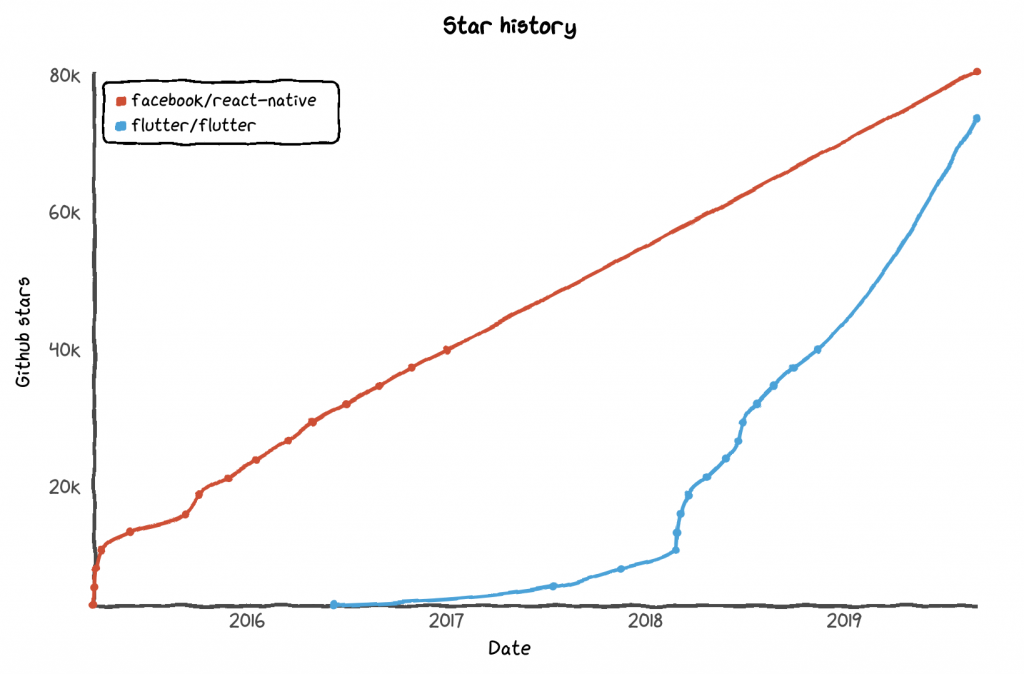
先來看一下目前網路上的聲量

可以看到Flutter從2018後,以一個驚人的速度追上ReactNative,那個時間點差不多是Flutter1.0正式推出後的時間。那兩者有哪些主要差異呢?
相較React Native採用JS開發,Flutter則是基於Dart這個程式語言,如果有學過OOP概念的人,學習上應該不會是太大問題。
React Native開發上是基於OEM的native components,意思是說Javascript編譯完後會調用不同裝置上的native components去渲染畫面,渲染出來的結果可能會有pixel上的些許差異,同樣也相對彈性可以針對不同裝置去設計出更好的使用者體驗。
Flutter則是Widget的集合體,包含文字、圖片、動畫,甚至Flutter本身都是一種Widget。由於內建許多Widget,加上擁有自己的使用者介面,渲染出來的結果在不同OEM上是會相對一致的,但犧牲的可能就是使用者體驗。
由於現階段React Native的第三方套件數量與成熟度相較Flutter多,因此團隊的開發上還是會以React Native效率為高些,Flutter則有待社群更多貢獻。
React Native撰寫的JavaScript需要透過一個橋樑去調用像是iOS或Android的APIs。
Flutter使用的是Dart語言,因此避開了JS需要在不同版本之間與裝置溝通的問題。而且Flutter預設動畫標準為60fps,其效能上理應是會高於React Native。
由於React Native已經發展一段時間,經由社群的貢獻與很多範例的分享,穩定度還是會比Flutter來的穩定,畢竟Flutter才剛釋出1.7版。
儘管React Native 與Flutter各有優缺點,但Flutter團隊在修正bug及釋出新功能這部分是非常快速的,現在社群也正開始蓬勃發展,可預期在未來會是非常有競爭力的框架。
因此在接下來30天,我會試著逐一拆解Flutter的學習方法,希望對Flutter有興趣的人可以一起逐步學習。
https://flutter.dev/
https://hackernoon.com/react-native-vs-flutter-which-is-preferred-for-you-bba108f808
http://www.chinabigdata.com/cn/contents/27/160.html
